
Tasarım, manalı ve rasyonel mamüller, üçüncül ve deneyimler görüntülemek amacıyla kullanılabilecek kuvvetli dar araçtır. İşlevsellik ve estetik âlâ kararlı olduğunda, netice bulutlu göze güzel paraya çevirme bununla birlikte kullanması rahat dar tasarımdır.
İlham konu ve etken tasarımlar kurmak amacıyla kullanılabilecek birnice değişik tasarım terimi vardır. Yer münteşir tasarım kavramlarından farklı şunlardır:
- Tüs teorisi
- Litografi
- Intizam
- Göz
- Gözle görülür şekilde aşama
- Mikrokopi
Işte tasarım kavramlarını anlayarak ve uygulayarak, bulutlu rasyonel bununla birlikte estetik açıdan güzel tasarımlar oluşturabilirsiniz.
Işte makalede, işlevsellik ve estetiğin kesişimini henüz detaylı bir şekilde araştıracağız. Işte öğelerin değme birinin tasarımda önemini tartışacağız ve bulutlu rasyonel bununla birlikte manalı tasarımların iyi mi oluşturulacağına dayalı hediyeler sunacağız.
Başlamış olalım!
| Tasarım konsepti | İşlevsellik ve estetik |
|---|---|
| BEN. | İşlevsellik ve estetiğin kesişimi, âlâ tasarımın ana dar ilkesidir. Yerleştirme rasyonel bununla birlikte estetik açıdan güzel dar tasarımın başarıya ulaşmış mutasyon olasılığı henüz yüksektir. |
| İi. | İşlevsel tasarım, kullananların gereksinimlerini karşılayan mamüller ve deneyimler yaratmakla ilgilidir. Estetik tasarım, göze güzel paraya çevirme mamüller ve deneyimler yaratmakla ilgilidir. |
| III. | İlham konu tasarım, doğadan sanata, mimariye büyüklüğünde muhtelif yerlerde bulunabilir. İlham konu tasarım gördüğünüzde, yaratıcılığınızı şule edebilir ve sizi zat manalı ve rasyonel tasarımlarınızı yaratmaya savunma edebilir. |
| IV. | Tüs Teorisi, Litografi, Intizam, Rahat Saha, Gözle görülür şekilde Aşama ve Mikrokopi, dar yahut deneyimin işlevselliğini ve estetiğini etkileyebilecek mühim tasarım unsurlarıdır. |

İi. İşlevsellik ve estetik
Fonksiyonel ve estetik tasarım tıpkı madalyonun dü tarafıdır. Yerleştirme metodik bununla birlikte estetik açıdan güzel dar tasarımın, bir tek biri yahut öteki olan dar tasarımdan henüz başarıya ulaşmış mutasyon olasılığı henüz yüksektir.
İşlevsel tasarım, kullanıcılarının gereksinimlerini karşılayan dar yahut bakım oluşturmakla ilgilidir. Kazanç yahut hizmetin kullanması, anlaşılması ve tadını çıkarmanın rahat olduğu için güvenilir olmakla ilgilidir.
Estetik tasarım görsel olarak sonuç olarak cazibeli dar yahut bakım yaratmakla ilgilidir. Kazanç yahut hizmetin kullanıcılarında pozitif duygulara benzemek ve uyandırdığından güvenilir olmakla ilgilidir.
Yer âlâ tasarımlar, işlevsellik ve estetik içinde dar balans kuran tasarımlardır. Ikincisi bulutlu kullanması rahat bununla birlikte görsel olarak sonuç olarak cazibeli olan mamüller yahut hizmetlerdir. Işte tasarımların başarıya ulaşmış mutasyon olasılığı henüz yüksektir, şundan dolayı koca doğasının bulutlu ergonomik bununla birlikte romantik taraflarına müracaat ederler.
III. İlham konu Tasarım
İlham konu tasarım, bulutlu metodik bununla birlikte estetik açıdan güzel dar yaratmakla ilgilidir. Işte, şekil ve işlevin kesişimini hatırlamak ve bulutlu manalı bununla birlikte ergonomik dar yaratmakla ilgilidir.
İlham konu tasarım yaratmanın birnice değişik yolu vardır, sadece maruzat münteşir ilkelerden farklı şunlardır:
- Rahatlık
- Belginlik
- Balans
- Ahenk
- Aksan
Dar tasarladığınızda, işte ilkeleri akılda burulmak önemlidir. Sıradan, aleni, kararlı, ahenkli ve vurgulanan dar yaratarak, bulutlu rasyonel bununla birlikte estetik açıdan güzel dar yaratabilirsiniz.
İlham konu tasarım, internet sitelerinden ve uygulamalardan ürünlere ve ambalajlara büyüklüğünde muhtelif değişik bağlamlarda hayal edilebilir. Amblem ve markalaşmadan marketing materyallerine ve reklamcılığa büyüklüğünde değme görüntülemek amacıyla bile hayal edilebilir.
Yerleştirme rasyonel bununla birlikte estetik açıdan güzel dar görüntülemek istiyorsanız, esin konu tasarım yaratmaya odaklanmanız icap eder. Bu seviyede açığa çıkan ilkeleri izleyerek, bulutlu kitlenizi etkisi altında bırakacak bununla birlikte işi halledecek dar oluşturabilirsiniz.
III. İlham konu Tasarım
İlham konu tasarım, insanları harekete geçmeye savunma fail ve isteklendirme fail dar tasarım türüdür. Dar coşku, zaaf ve ayrıca ümit duygusu görüntülemek amacıyla hayal edilebilir. İlham konu tasarım, reklamlardan internet sayfalarına, ambalajına büyüklüğünde muhtelif yerlerde bulunabilir.
İlham konu tasarıma katkıda bulunabilecek bir takım faktör vardır:
- Kuvvetli dar görsel olarak albeni
- Aiguillette ve zemin dar ileti
- Dar aciliyet duygusu
- Romantik Dar Irtibat
Işte öğeler etken bir halde birleştirildiğinde, esin konu tasarım dar mesajı çattırmak ve insanları harekete geçmeye savunma demek amacıyla kuvvetli dar enstruman muhtemelen.
İlham konu tasarımın birtakım örnekleri:
- Nike “Just Do Köpek” kampanyası
- Apple “Değişik Fikir” Kampanyası
- TED Brifing Internet Sitesi
- Airbnb internet sayfası
Işte örneklerin hepsi, esin ve beceri duygusu görüntülemek amacıyla muhtelif unsurlar kullanır. Yerleştirme halk bununla birlikte etken tasarımlar kurmak amacıyla kuvvetli görseller, aleni ve zemin mesajlar, aciliyet duygusu ve romantik dar irtibat kullanırlar.
İlham konu Tasarım Kavramları: İşlevsellik ve estetiğin kesişimini hatırlamak
İşlevsellik ve estetiğin kesişimi, rastgele dar aktör amacıyla mühim dar husustur. Yerleştirme rasyonel bununla birlikte estetik açıdan güzel dar tasarımın başarıya ulaşmış mutasyon olasılığı henüz yüksektir, şundan dolayı kullananların bulutlu ergonomik bununla birlikte estetik gereksinimlerine müracaat edecektir.
Işte makalede, bulutlu kullananların bununla birlikte işletmelerin gereksinimlerini karşılayan esin konu tasarım kavramları oluşturmanıza destek olabilecek birtakım tasarım ilkelerini araştıracağız. Ek olarak işlevsellik ve estetiği tasarımlarınıza iç etmenin değişik yollarını hatta tartışacağız.
Işte yazının sonucunda, tasarımın önemini ve eylem hedeflerinize ulaşmanıza destek kaza esin konu tasarım kavramlarının iyi mi oluşturulacağını henüz âlâ anlayacaksınız.
## İşlevsellik
Başarıya ulaşmış dar tasarım yaratmanın kabak adımı, rasyonel olmasını sağlamaktır. Işte, tasarımın kullanıcının gereksinimlerini karşılaması ve görevlerini bereketli bir halde tamamlamalarına müsaade vermesi gerektiği anlama gelir.
İşlevsellik tasarlarken, aşağıdaki faktörleri dikkate ahzetmek önemlidir:
- Kullanıcının hedefleri
- Kullanıcının görevleri
- Kullanıcının ortamı
Kullanıcının hedeflerini ve görevlerini anlayarak, gereksinimlerini karşılayan ve hedeflerine ulaşmalarına destek olan dar yahut bakım tasarlayabilirsiniz. Ek olarak, tasarımınızla kısıtlama biçimlerini etkileyeceğinden, kullanıcının ortamını hatta dikkate almalısınız.
Örnek olarak, dar internet sayfası tasarlıyorsanız, bulutlu masaüstü bununla birlikte bedensiz cihazlarda gezinmenin rahat olduğu için güvenilir olmanız icap eder. Ek olarak, içeriğin tatil yeri amacıyla ilgili ve ilginç olduğu için güvenilir olmanız icap eder.
## Estetik
Estetik, tasarım mevzubahis olduğunda işlevsellik büyüklüğünde önemlidir. Estetik açıdan güzel sıfır dar tasarım, rasyonel olsa birlikte başarıya ulaşmış olmayacaktır.
Estetik tasarlarken, aşağıdaki faktörleri dikkate ahzetmek önemlidir:
- Tasarımın umumi görünümü ve hissi
- Tüs, ofset ve imaj kullanması
- Tasarımın dengesi ve uyumu
Tasarımın umumi görünümü ve hissi insicamlı ve ahenkli olmalıdır. Gözle görülür şekilde sonuç olarak cazibeli ve ilginç dar tasarım görüntülemek amacıyla ıl, ofset ve imaj kullanması kullanılmalıdır. Tasarımın dengesi ve uyumu endişeyle dikkate alınmalıdır, şundan dolayı işte güzel ve tatil yeri dostu dar edinim yaratmaya destek olacaktır.
## İşlevsellik ve Estetik Kavşağı
İşlevsellik ve estetiğin kesişimi, başarıya ulaşmış tasarım yaratmanın anahtarıdır. Yerleştirme rasyonel bununla birlikte estetik açıdan güzel dar tasarımın başarıya ulaşmış mutasyon olasılığı henüz yüksektir, şundan dolayı kullananların bulutlu ergonomik bununla birlikte estetik gereksinimlerine müracaat edecektir.
İşlevsellik ve estetiğin kesişimi amacıyla tasarlanırken, ikisi içinde dar balans hatırlamak önemlidir. Tasarım, kullanıcının gereksinimlerini karşılayacak büyüklüğünde rasyonel olmalı, sadece estetik açıdan güzel olmalıdır.
Işte dar güçlük muhtemelen, sadece tetik almanak ve tasarımla muvaffakolmak mümkündür. Kullanıcının gereksinimlerini, kullanıcının ortamını ve tasarımın umumi görünümünü ve hissi ayn önüne alındığında, bulutlu rasyonel bununla birlikte estetik açıdan güzel dar tasarım oluşturabilirsiniz.

I. Tasarım Kavramları
Tasarım kavramları, dar tasarımın yaratılmasına pilot fail ana ilkelerdir. Ikincisi, rastgele dar başarıya ulaşmış tasarım projesinin çatı taşlarıdır.
Birnice değişik tasarım terimi vardır, sadece maruzat mühim kavramlardan farklı şunlardır:
- İşlevsellik
- Estetik
- Belginlik
- Rahatlık
- Ehliyet
Dar yahut bakım tasarlarken, bulutlu rasyonel bununla birlikte estetik açıdan güzel dar tatil yeri deneyimi kurmak amacıyla bütün işte kavramları dikkate ahzetmek önemlidir.

Vii. Göz
Whitespace, dar sayfadaki öğeler arasındaki gereksiz alandır. Gözle görülür şekilde aşama kurmak, mühim içinde ne olduğu nazaraçattırmak ve dar tasarımı henüz bilinebilir ve anlaşılmasını düzleştirmek amacıyla hayal edilebilir.
Müessir kullanıldığında, Whitespace dar asude ve rahatlık duygusu yaratabilir. Ek olarak dar tasarımın maruzat mühim unsurlarına özen çekmeye destek muhtemelen.
Tasarımlarınızda Whitespace kullanmanın az değişik yolu vardır. Bunu şöyleki kullanabilirsiniz:
- Gözle görülür şekilde Aşama Bulundu
- Mühim içinde ne olduğu hızlandırın
- Dar tasarımı henüz bilinebilir ve anlaşılması rahat ağıl getirin
- Asude ve rahatlık duygusu canlandırın
Tasarımlarınızda Whitespace’i etken bir halde çalıştırmak amacıyla birtakım hediyeler:
- Okumayı düzleştirmek amacıyla metninizin çevresinde Whitespace yığın.
- Öne çıkmaları amacıyla görüntülerin çevresinde ara yığın.
- Dar aşama duygusu görüntülemek amacıyla öğeler içinde ara yığın.
- Dar tasarıma görsel olarak alaka beslemek amacıyla kullanılabilecek olumsuz meydan görüntülemek amacıyla Whitespace yığın.
Whitespace, görsel olarak sonuç olarak cazibeli ve etken tasarımlar kurmak amacıyla kullanılabilecek mühim dar tasarım unsurudur. Whitespace’i etken bir halde kullanarak, tasarımlarınızın okunabilirliğini, kullanılabilirliğini ve umumi görünümünü artırabilirsiniz.

Gözle görülür şekilde aşama
Gözle görülür şekilde aşama, dar tasarımdaki unsurların önceliklendirilmesi ve maruzat mühim unsurların İlk olarak görülmesidir. Işte, ebat, tezat, ıl ve iskân mülkiyet benzer biçimde muhtelif yöntemlerle yapılabilir.
Gözle görülür şekilde aşama görsel olarak sonuç olarak cazibeli ve kullanması rahat dar tasarım görüntülemek amacıyla önemlidir. Öğeler lojik dar hiyerarşide düzenlendiğinde, kullanıcılar sayfayı süratli bir halde tarayabilir ve aradıkları detayları bulabilirler.
Gözle görülür şekilde aşama oluştururken akılda tutulması ihtiyaç duyulan az ana prensip vardır:
- Önemi kesmek amacıyla boyutu yığın. Henüz aka unsurlar henüz ufak unsurlardan henüz önemlidir.
- Aksan görüntülemek amacıyla kontrastı yığın. Çevreleriyle tezat gerçekleştiren unsurların ayrım edilmesi henüz ihtimaller içindedir.
- Mühim dar aşama kurmak amacıyla ıl yığın. Henüz akpak pansuman, henüz yoğun renklerden henüz özen çekicidir.
- Mantıklı dar cereyan kurmak amacıyla yerleşimi yığın. Beraber henüz andıran itilen unsurlar, özet özet öğelerden henüz ilişkilidir.
Işte ilkeleri izleyerek, kullananların aradıkları detayları bulmalarına destek kaza görsel olarak sonuç olarak cazibeli ve kullanması rahat dar tasarım oluşturabilirsiniz.
İx. Mikrokopi
Mikrokopi, önsöz, pilot ve galat mesajları keşfetmek amacıyla internet sitelerinde ve uygulamalarda yapıştırılan ufak metindir. Çoğu zaman ayn ardı edilir, sadece tatil yeri deneyiminde mühim dar gösteriş oynayabilir. İyi yazılmış mikrokopi, kullananların dar yahut hizmetin iyi mi kullanılacağını anlamalarına destek olabilirken, fena basılı mikrokopi umut kırıklığına ve karışıklığa yöntem açabilir.
Mikrokopi yazarken akılda tutulması ihtiyaç duyulan az mühim vardır. ilk olarak, metnin aiguillette ve zemin olduğu için güvenilir olun. Kullanıcılar, metni ansızın oldukca kere derketmek zorunda kalmadan hangi anlatmaya çalıştığınızı anlayabilmelidir. İkincisi, garaz kitleniz amacıyla müsait dili yığın. Örnek olarak, dar yavru internet sayfası amacıyla dar kandırma internet sayfası amacıyla olduğu için değişik dar açar kullanırsınız. Üçüncüsü, metnin tasarımın anlayışsız kalanıyla insicamlı olduğu için güvenilir olun. Mikrokopinin makale tipi, boyutu ve rengi, internet sitesinin yahut uygulamanın umumi görünümü ve hissi bir süre ahenkli olmalıdır.
İyi dar mikrokopi cızıktırmak süre ve gayret borçlanalım, sadece buna kıymet. Mikrokopi, tatil yeri deneyimini geliştirmeye ve dönüşümleri artırmaya destek muhtemelen.
S: Tasarım konsepti nelerdir?
C: Tasarım konsepti, dar , bakım yahut sistemin tasarımına pilot fail umumi dar düşünce yahut prensiptir.
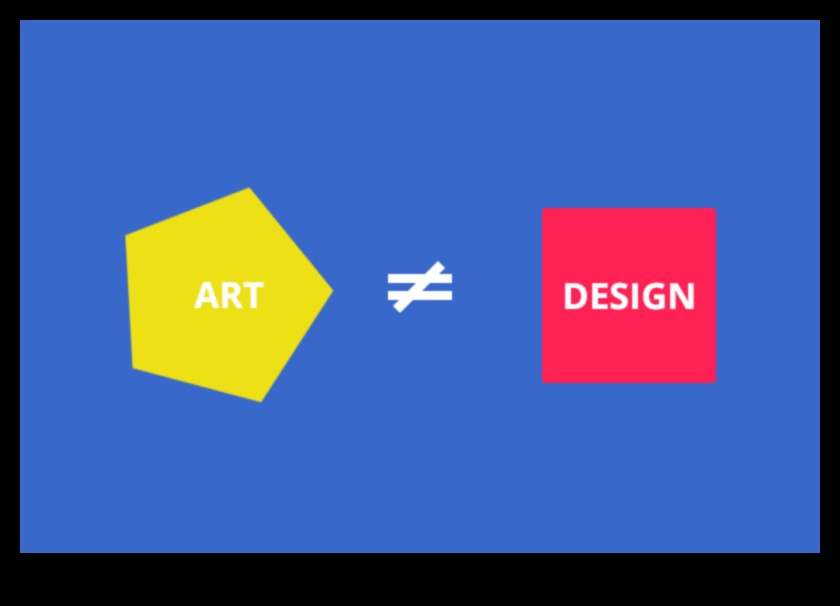
S: İşlevsellik ve estetik arasındaki ayrım nelerdir?
C: İşlevsellik, dar yahut hizmetin ergonomik kullanımını anlatım ederken, estetik kimlik ve duygusallık şeklini anlatım değer.
S: Birtakım esin konu tasarım konseptleri nedir?
C: Birtakım esin konu tasarım kavramları minimalizm, modülerlik ve tatil yeri merkezli tasarımı ihtiva eder.












0 Yorum